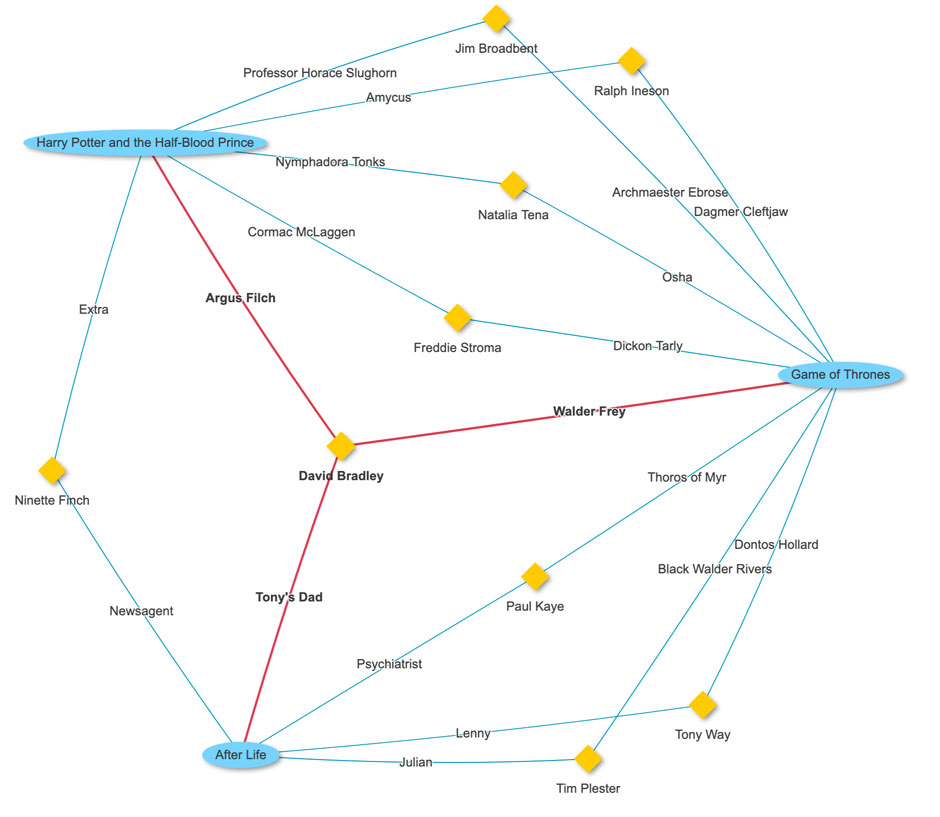
"Ist das nicht der Hausmeister aus den Harry Potter-Filmen?" - "Nein, das ist Walder Frey aus Game of Thrones." - "Oh warte, jetzt wo ich es sehe, hat David Bradley beide Rollen gespielt."
Diese Unterhaltung führte ich kürzlich, als ich die britische Comedy/Drama-Serie After Life sah.
Um solche Fragen zu beantworten, habe ich mich gefragt, ob es ein Verzeichnis gibt, in das ich die Namen von zwei Fernsehserien oder Filmen eingeben kann. Ich würde dann erwarten, dass ich eine Liste von Schauspielern und Schauspielerinnen bekomme, die in beiden Produktionen eine Rolle spielen. Eine fünfminütige Suche führte nicht sofort zu einer brauchbaren Lösung, also beschloss ich fröhlich, es selbst zu implementieren.
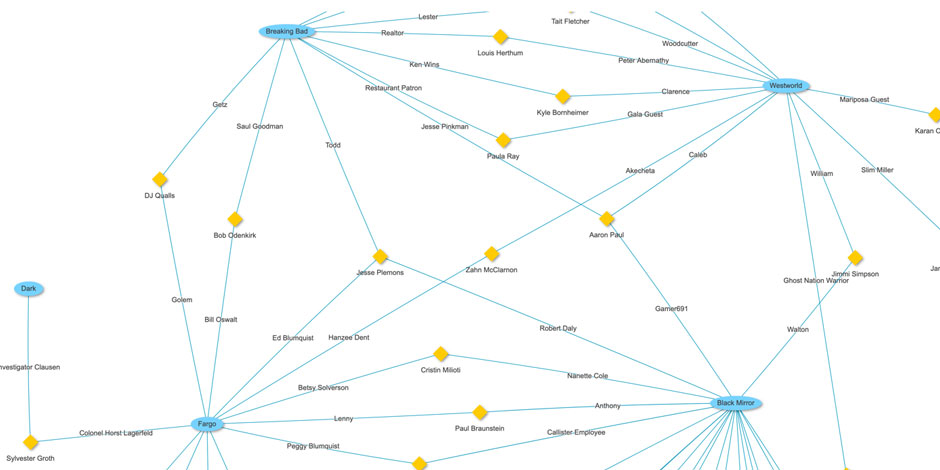
Ich hatte einen Graphen im Kopf, in dem die Schauspieler/innen Knoten sind und ihre jeweiligen Rollen Kanten, die diese Knoten verbinden.
Glücklicherweise wird die Swisscom Application Cloud mit einem integrierten Buildpack für die beliebte Statistiksprache R ausgeliefert. So musste ich nur eine R-Anwendung schreiben, um die notwendigen Daten zu sammeln und sie als einen solchen Graphen zu visualisieren.
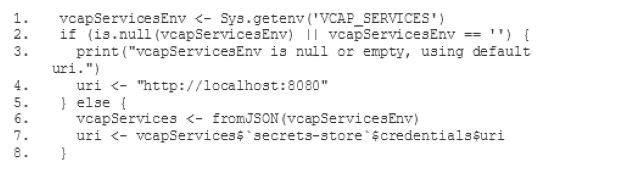
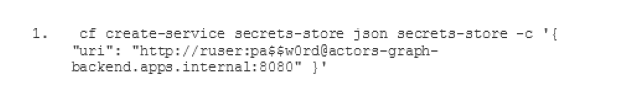
Es stellte sich heraus, dass ich Java-Anwendungen viel besser schreiben kann als R-Skripte. Also beschloss ich, eine kleine Java-Anwendung auf der Grundlage des Reactive Spring Frameworks zu schreiben, die alle Daten im Hintergrund verarbeitet und die Ergebnisse über eine einfach zu bedienende Schnittstelle bereitstellt. Auf diese Weise kann ich auch den geheimen Speicher der Application Cloud(öffnet ein neues Fenster) und das Container Networking(öffnet ein neues Fenster) nutzen.
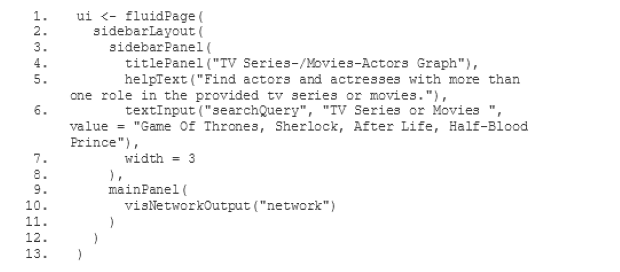
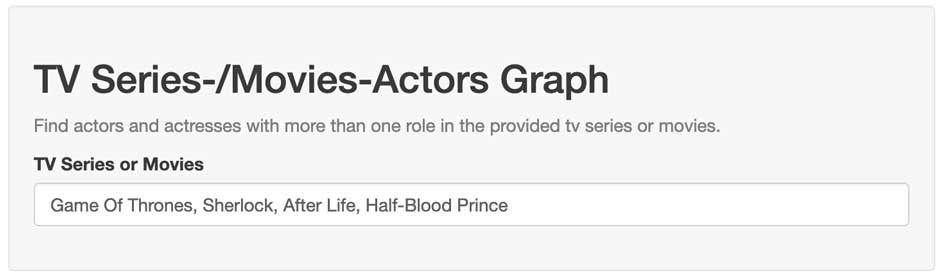
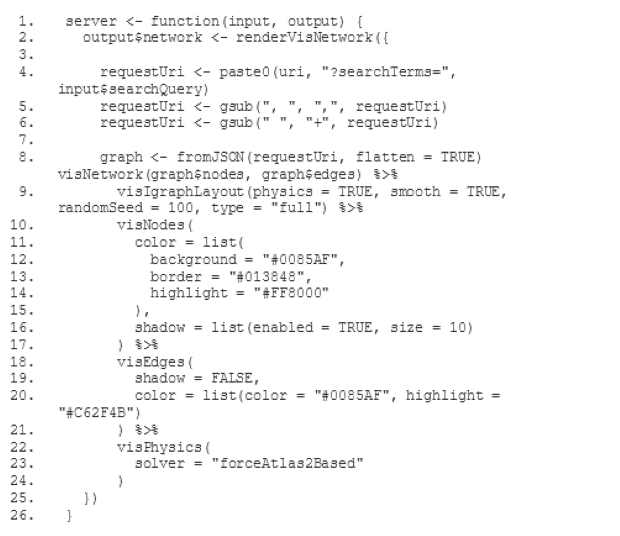
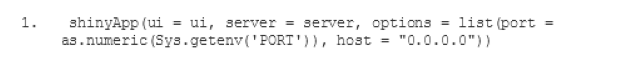
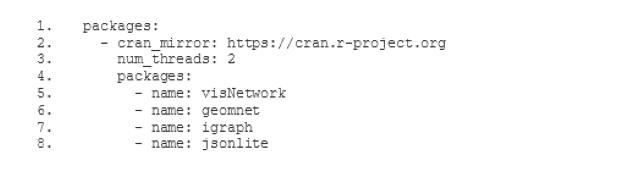
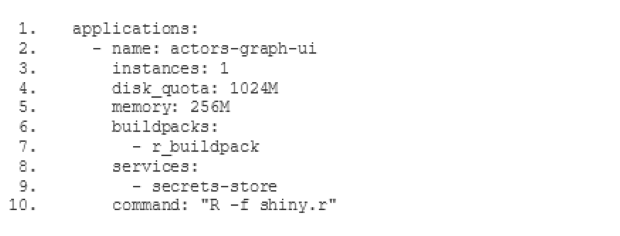
Das Frontend ist als Shiny R App(öffnet ein neues Fenster) geschrieben. Nachdem ich einige Fallstricke und bemerkenswerte Konfigurationen kennengelernt habe, möchte ich dir zeigen, wie du mit dem R-Buildpack eine einfache Shiny-App erstellst und sie in der Application Cloud bereitstellst.
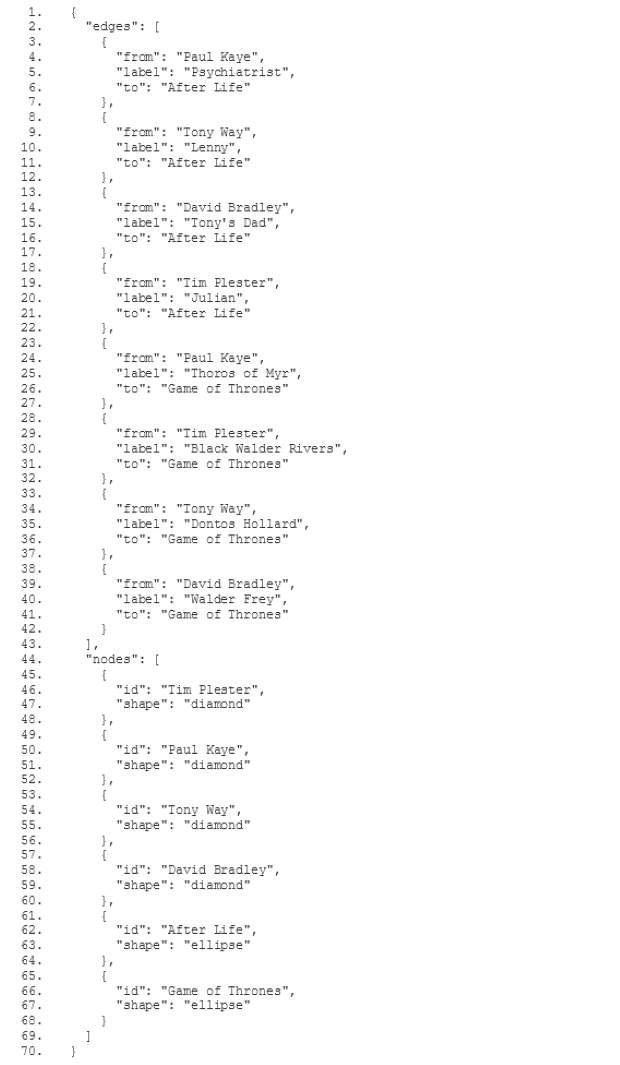
Nehmen wir an, dass die Nutzer ein paar Namen von Fernsehserien oder Filmen eingeben können. Das Backend durchsucht eine gewöhnliche Filmdatenbank und liefert einen Graphen, der aus Knoten und Kanten besteht: