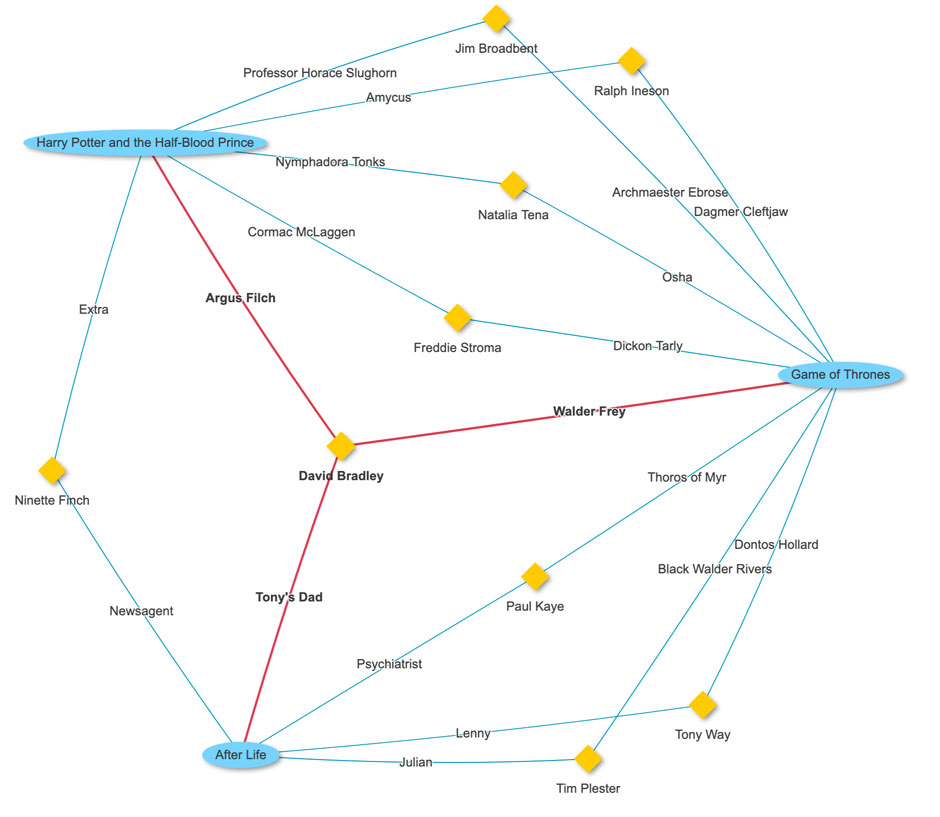
“Isn’t this the caretaker from the Harry Potter movies?” – “No, that’s Walder Frey from Game of Thrones.” – “Oh wait, now that I see it, David Bradley played both roles.”
That’s the conversation I recently had while watching After Life, a British comedy/drama TV series.
To answer such questions, I wondered if there was some directory where I could enter the names of two TV series or movies. I would then expect to get a list of actors and actresses who play a role in both productions. A five-minute search didn’t immediately lead to any useful solutions, so I happily decided to implement it by myself.
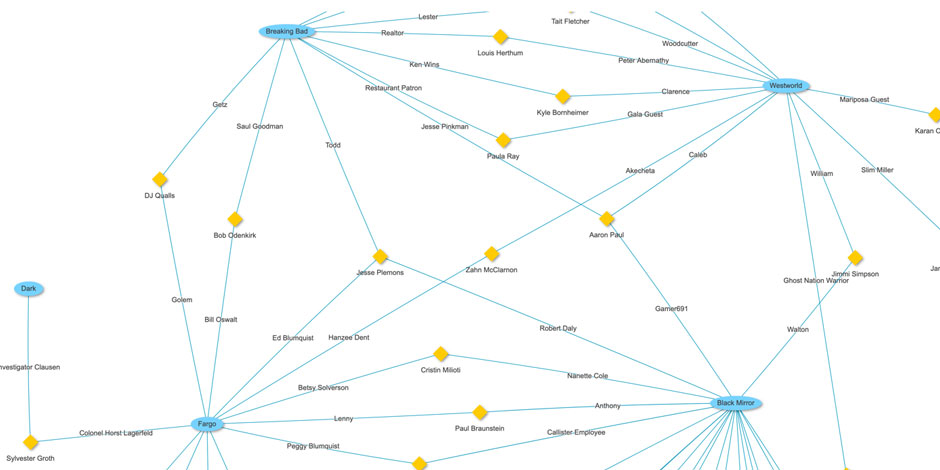
I had a graph in mind where actors/actresses are nodes and their respective roles edges connecting these nodes.
Luckily, the Swisscom Application Cloud ships with a built-in buildpack for the popular statistics language R. Thus, I only had to write an R-application to collect the necessary data and visualize it nicely as such a graph.
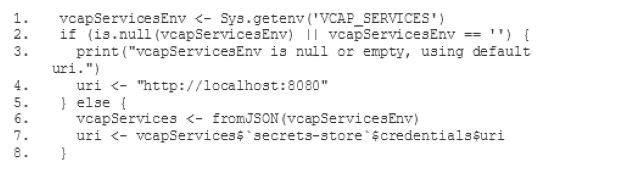
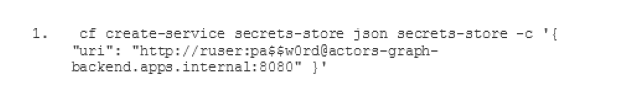
It turns out that I’m way more fluent in writing Java-apps than R scripts. So, I decided to write a small Java application based on the Reactive Spring framework, which does all the data crunching in the background and provides the results through an easy-to-consume interface. This way, I can also make use of the Application Cloud’s secret-store(opens in new tab) and Container Networking(opens in new tab).
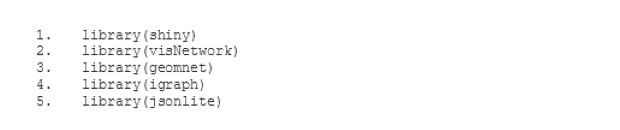
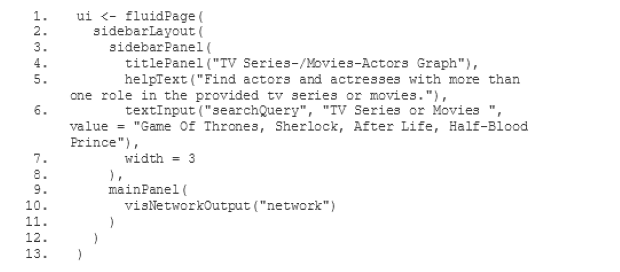
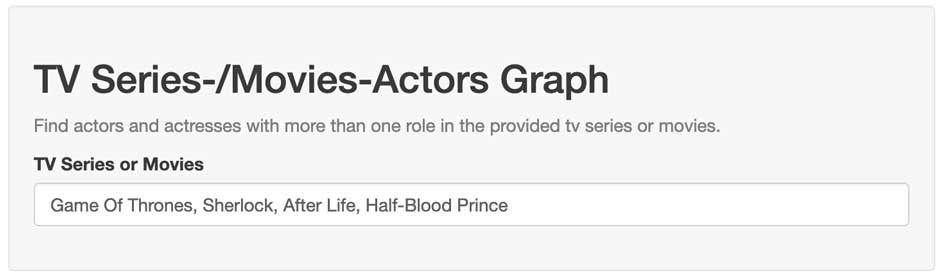
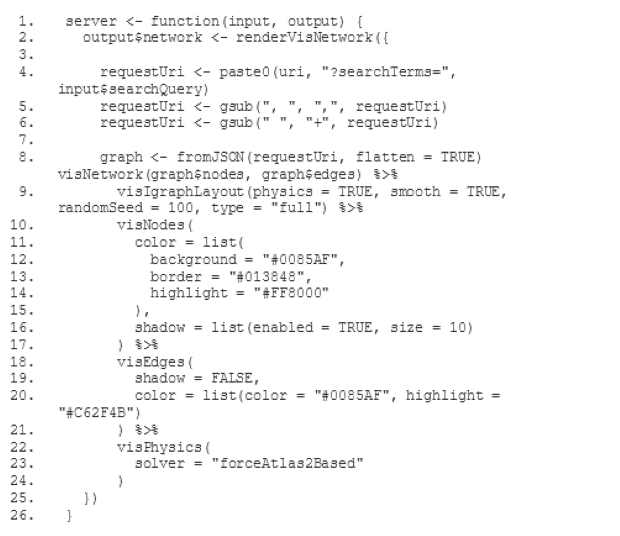
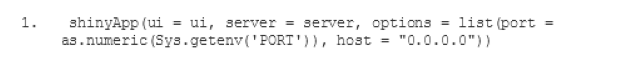
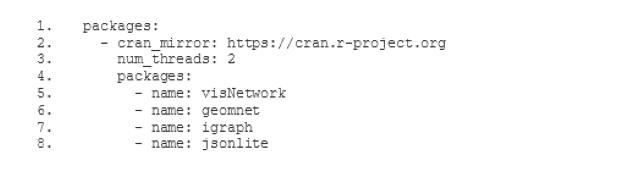
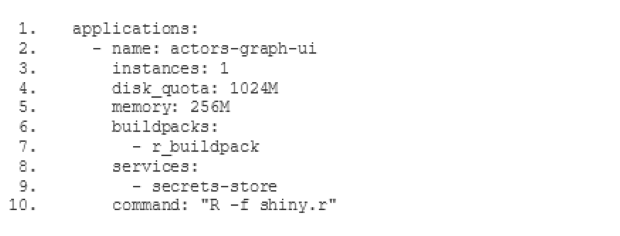
The frontend is written as a Shiny R app(opens in new tab). After learning about a couple of pitfalls and noteworthy configurations, I want to give you an idea on how to create a basic Shiny app using the R-Buildpack and deploy it to the Application Cloud.
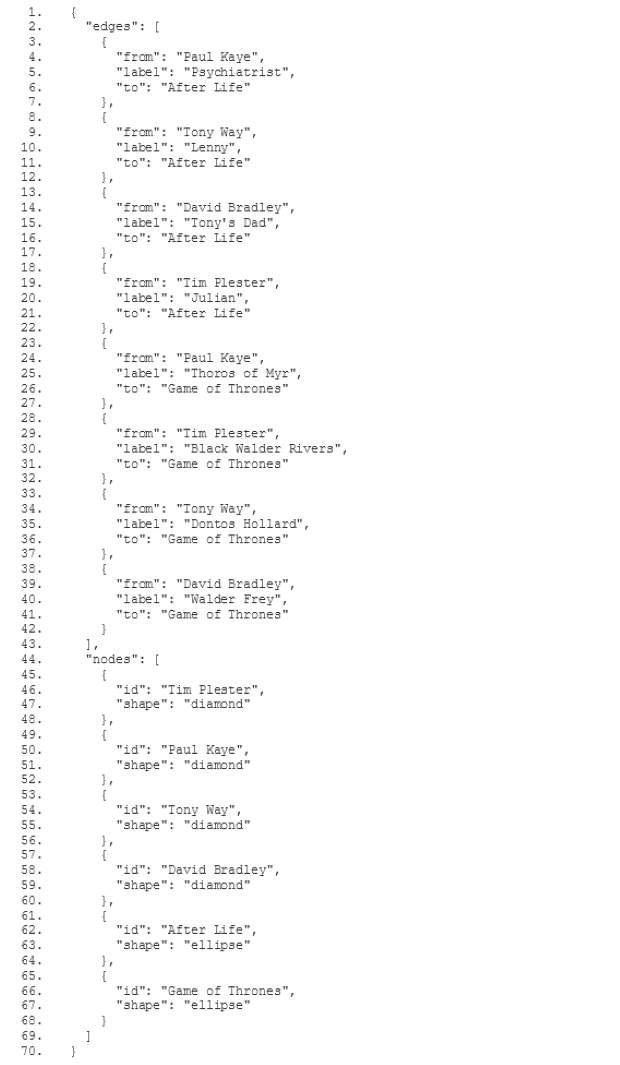
To start, assume users can enter a couple of TV series or movie names. The backend crawls a common movie database and returns a graph consisting of nodes and edges: